Add a title
Once you've pasted your product gallery code in the product-template.liquid file, you just need to add a simple line of code on the line above the embed code.
Note: Adding this will add a title to every product page. If you don't want the title to appear on pages that have no product's tagged (no product gallery) then see the bottom of this guide for instructions on how to auto-hide the title.
You can use something like:
<h4 style="text-align:center">SHOP OUR INSTAGRAM</h4>
You can change the SHOP OUR INSTAGRAM to read whatever you want.
Use HTML tags and CSS tags to style the heading to match your theme.
In Shopify, header tags range from H1 to H6, with H1 being the largest and H6 being the smallest size. In the example above we have used H4. This can be changed so that you match the appropriate size.
For more information on changing font sizes, please consult the official Shopify article.
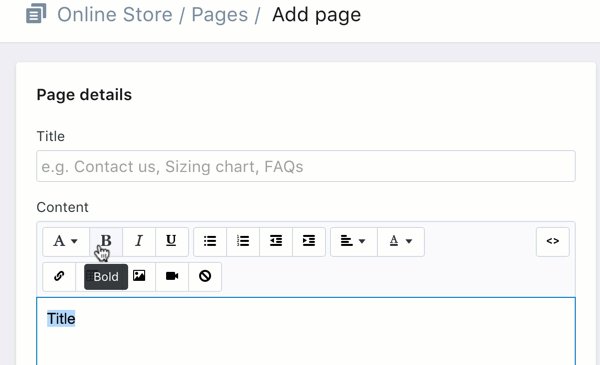
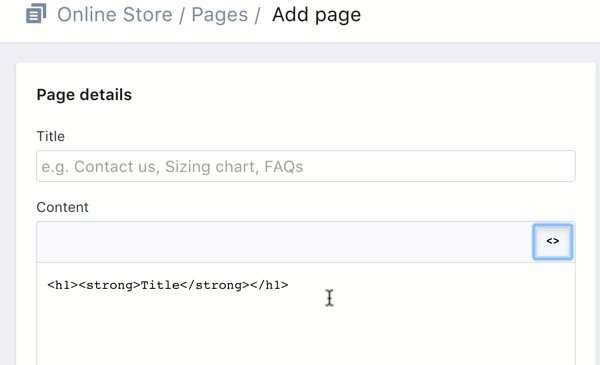
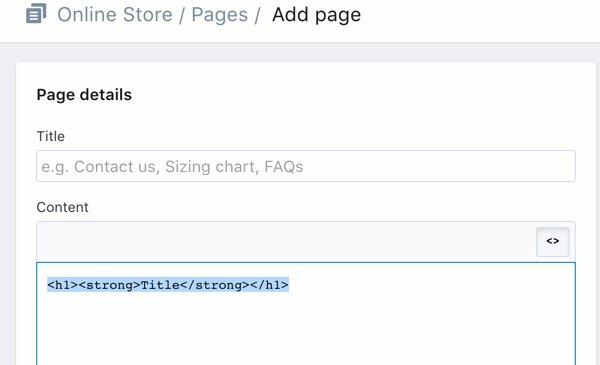
You can even use the page template in Shopify to help you decide which code is right for you. On a new Shopify page, get the title to match the look you want and simply click <> 'Show HTML'
Copy this code and paste it wherever you paste your gallery code.

Hide the title when no images are tagged

Automatic / 2.0 Theme Method
1.Open Shopify and go to Online Store
2.Click Edit Theme - must be a 2.0 theme
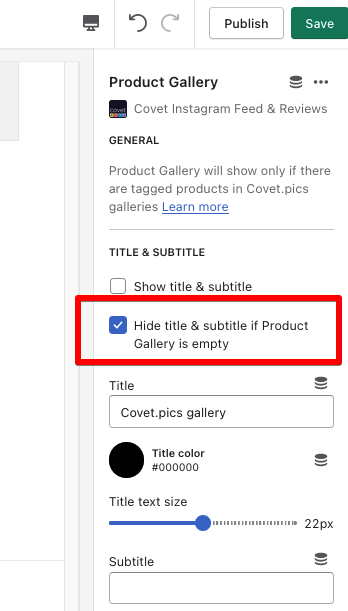
3.Go to the Product Page area in your theme and find the Product Gallery section on the page and click on it
4.In the app sidebar that appears, look for the Hide title & subtitle if Product Gallery is empty option and check the box
5.Click Save
Manual / Sectioned Theme Method
Step 1 - Give your product gallery title a unique ID
If you're using a 2.0 theme and you embedded the product gallery via the Covet.pics section, you won't be able to change theID, but you can use automatically generated class: .covet-pics-product-gallery-section so use .covet-pics-product-gallery-section in the "Elements to hide when the product gallery is empty" field instead of the id shown below.
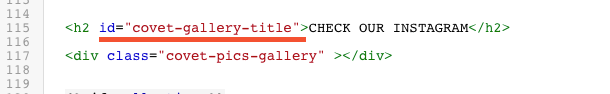
You just have to add one extra bit of coding into the product-template.liquid gallery title section. Give your galley title a unique liquid ID. This can be anything you want but you can copy our example here:
id="covet-gallery-title"

Step 2 - Add this ID into the Covet.pics Admin
1. Click the product gallery on the left menu
2. Click the Customize Product Gallery tab
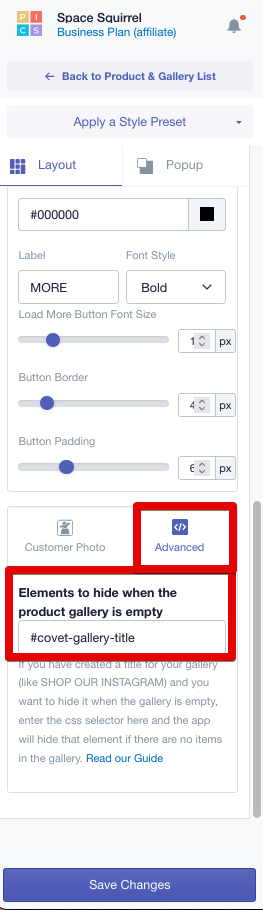
3. Click 'Advanced' in the left menu
4. Insert a hashtag (#) followed by your created ID into the 'Elements to hide when the product gallery is empty' box. In our example #covet-gallery-title - Once you have saved the gallery, the title will now be hidden for empty product galleries.