Ready to showcase your beautiful Covet.pics gallery on your Shopify store? This guide covers everything you need to know about embedding galleries on both modern Shopify 2.0 themes and older theme versions.
Not sure what theme version you're using? If your theme was installed or updated after late 2021, you're likely using a Shopify 2.0 theme. If you're still unsure, check with your theme developer or contact our support team.
Embedding on Shopify 2.0 Themes (Recommended)
Shopify 2.0 themes make adding your gallery super easy with our dedicated app section! Here's how to do it:
Step 1: Get Your Gallery Embed ID
- Open Covet.pics and select your gallery from the left menu
- Click the Customize Gallery tab
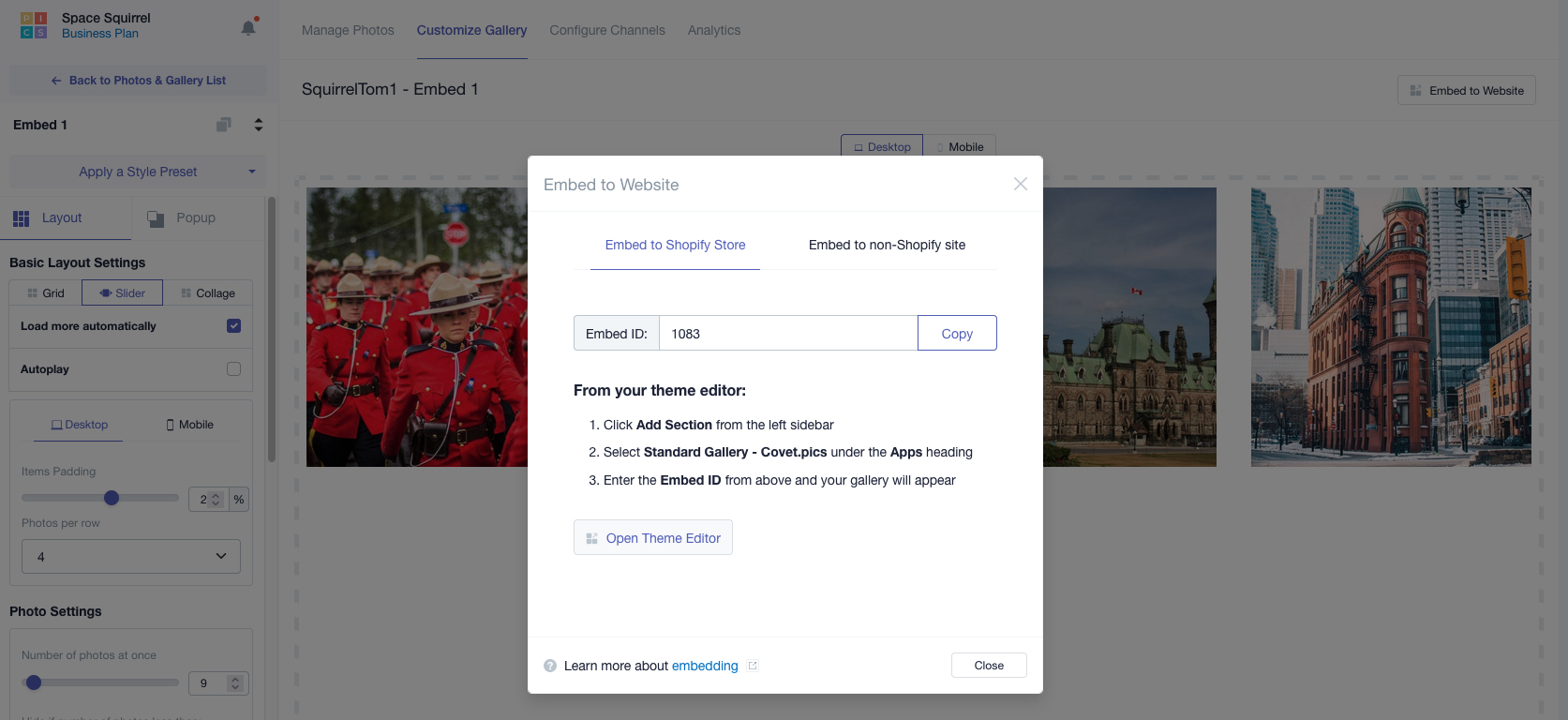
- Click Embed to website
- Look for the Embed ID (a string of numbers) and copy it

Step 2: Add the Gallery Section to Your Theme
- From your Shopify admin, go to Online Store → Themes
- Click Customize on your active theme
- Navigate to the page where you want to add your gallery
- Click Add section
- Scroll down to the Apps category
- Select the Covet.pics Gallery section
- Paste your Embed ID into the field provided
- Click Save to apply your changes
That's it! Your gallery will now appear on your page.
Pro Tip: With Shopify 2.0 themes, you can add your gallery to any page type - homepage, product pages, collection pages, or custom pages!
.gif)
--
Embedding on Older Shopify Themes
If you're using an older theme, you have two options depending on your theme type:
Option A: Embedding on Sectioned Themes
Most themes released between 2018-2021 are sectioned themes:
- Get your embed code:
- Open Covet.pics and select your gallery
- Click Customize Gallery → Embed to website
- Copy the full embed code (not just the ID)
- Create a custom section:
- Go to Online Store → Themes → Actions → Edit code
- Scroll down and expand the Sections folder
- Click Add a new section
- Name it "covet-pics" and click Create section
- Delete ALL the default code and paste the following instead:
<div class="covet-pics-section">
<div class="page-width">
{{ section.settings.covet_code }}
</div>
</div>
{% schema %}
{
"name": "Covet.pics Gallery",
"settings": [
{
"type": "html",
"id": "covet_code",
"label": "Gallery Embed Code"
}
],
"presets": [
{
"name": "Covet.pics Gallery",
"category": "Apps"
}
]
}
{% endschema %}- Add the section to your theme:
- Click Save
- Click Customize Theme button in the top right
- Click Add Section
- Find and select Covet.pics Gallery
- Paste your gallery embed code in the box provided
- Click Save
Option B: Embedding on Non-Sectioned Themes
For older non-sectioned themes (pre-2018):
- Get your embed code from Covet.pics (as described above)
- Go to Online Store → Themes → Actions → Edit code
- Find the template where you want to add your gallery:
- For your homepage: Look for index.liquid under Templates
- For product pages: Look for product.liquid
- For collection pages: Look for collection.liquid
- Paste your embed code where you want the gallery to appear
- Click Save in the top right
Need help finding the right spot? Look for HTML comments like <!-- content area --> or sections that contain other main content blocks.
Troubleshooting
Gallery not appearing?
- Make sure you saved all changes in both Covet.pics and your theme
- Try clearing your browser cache or viewing in an incognito window
- Check that you've copied the correct embed code or ID
Gallery looks different than expected?
- Return to the Customize Gallery tab in Covet.pics to adjust styling
- Save your changes and refresh your store page
Having other issues? We're here to help! Contact us at support@spacesquirrel.co with:
- Your Shopify store URL
- Your theme name
- Screenshots of any error messages
- Where you're trying to add the gallery
We'll help you get your gallery up and running in no time! 😊
