Ready to showcase your beautiful gallery on your website? There are several ways to add your Covet.pics gallery to your Shopify store or external website. Choose the method that works best for your needs!
Option 1: Quick Automatic Embedding (Shopify Pages)
The easiest way to add your gallery to any Shopify page:
- Open Covet.pics and select your gallery from the left menu
- Click the Customize Gallery tab
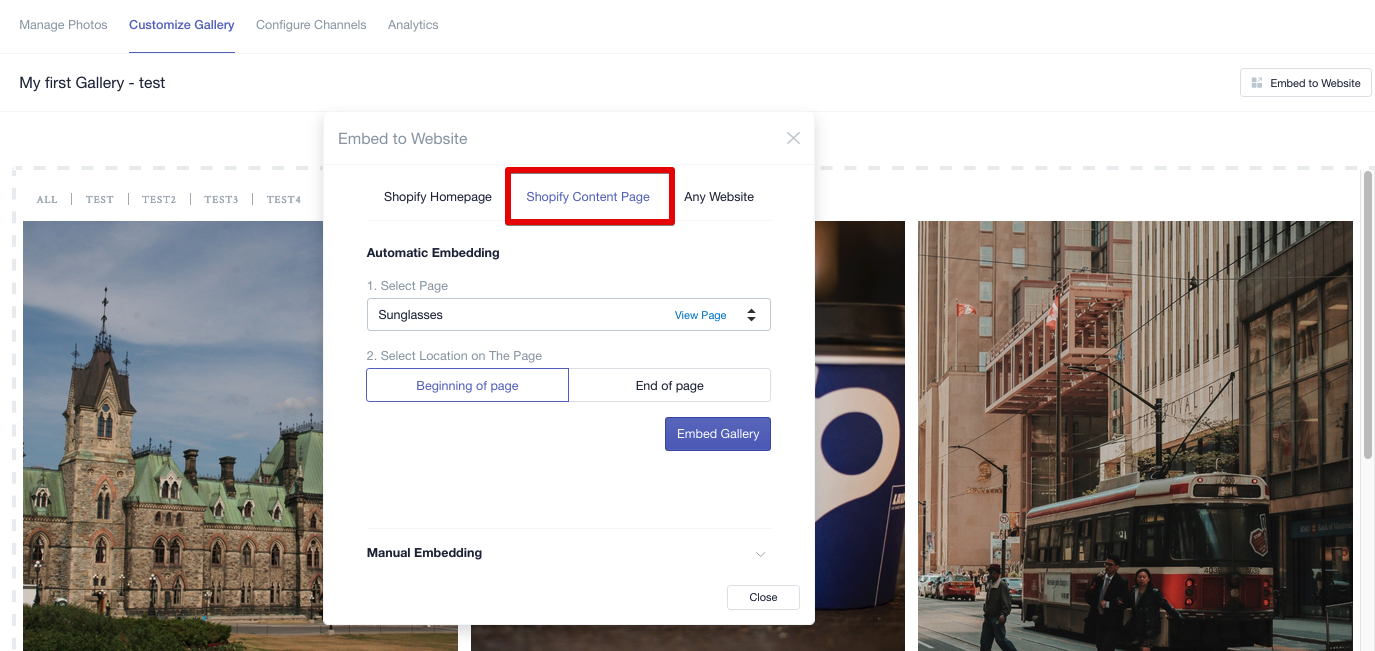
- Click Embed to website
- Under Shopify Content Page, look for the Automatic Embedding section
- From the dropdown menu, select which page you want to add your gallery to
- Choose where to position your gallery:
- Beginning of page: Shows above your page content
- End of page: Shows below your page content
- Click Embed Gallery
That's it! Your gallery is now live on your selected page. 🎉
Need to Remove an Automatically Embedded Gallery?
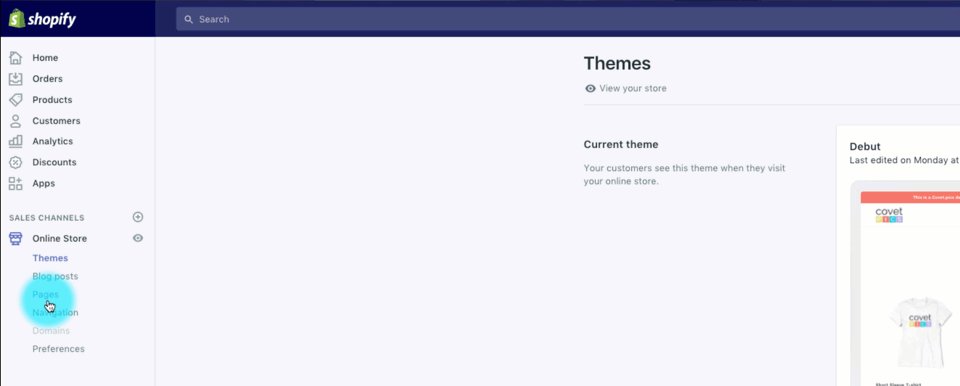
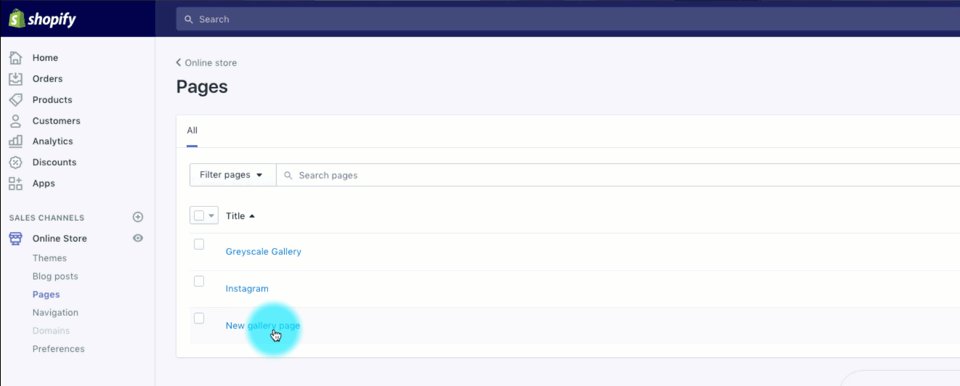
- Go to Online Store → Pages in your Shopify admin
- Click on the page where you embedded the gallery
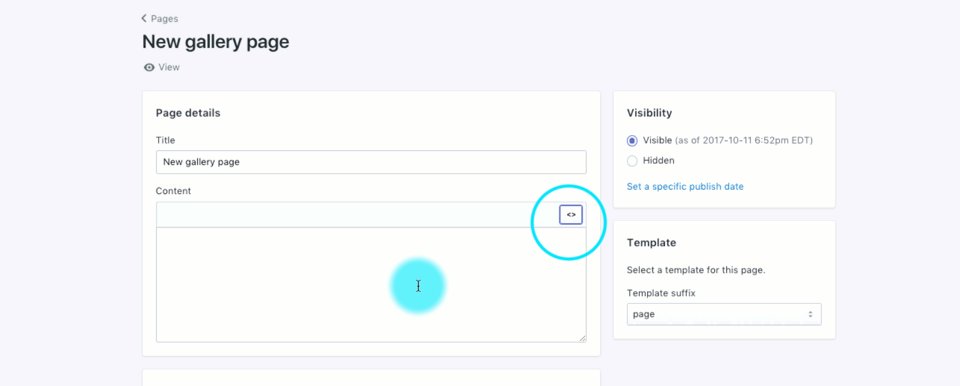
- Click the <> (Show HTML) button in the text editor toolbar
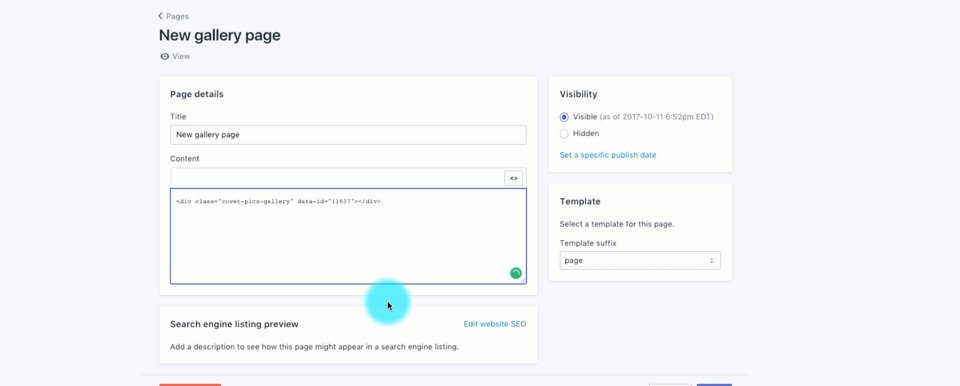
- Look for the Covet.pics embed code (it will contain "covet.pics")
- Delete the entire code block
- Click Save

Option 2: Manual Embedding (More Control)
Want precise control over where your gallery appears on a page?
- Open Covet.pics and select your gallery from the left menu
- Click the Customize Gallery tab
- Click Embed to website
- Under Shopify Content Page, select Manual Embedding
- Copy the provided code
- Go to Online Store → Pages in your Shopify admin
- Either:
- Click Add Page to create a new page, or
- Select an existing page you want to edit
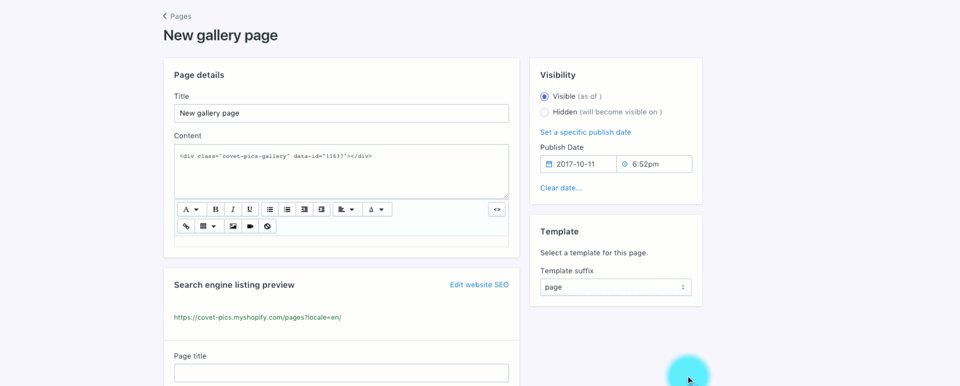
- In the page editor, click the <> (Show HTML) button
- Paste your gallery code exactly where you want the gallery to appear
- Pro tip: You can position it between paragraphs or within other content!
- Click Save


Option 3: Using Page Builder Apps
If you're using page builder apps like GemPages, PageFly, or Shogun:
- Open Covet.pics and select your gallery from the left menu
- Click the Customize Gallery tab
- Click Embed to website
- Look for the Any Website section
- Copy the provided embed code
- In your page builder app:
- Find the "Custom HTML" or "HTML" element
- Drag it to where you want your gallery
- Paste the Covet.pics embed code
- Save your changes in the page builder
Troubleshooting Tips
Gallery not showing up?
- Make sure you've published any changes to your page
- Check that you've copied the entire code without missing any parts
- Try clearing your browser cache and refreshing the page
Gallery looks different than expected?
- Return to the Customize Gallery tab to adjust styling
- Save your style changes, then refresh your website
Need more help with embedding? We're always here for you at support@spacesquirrel.co!
